Der Trend des Sustainable Webdesigns wird immer populärer, denn das World Wide Web verbraucht große Mengen Energie. Konsequenteres UX-Design, verbesserte SEO, effizientere Code-Architektur sowie CO2-neutrales Hosting versprechen ein nachhaltigeres Internet.
Von Carl Friedrich Then.
Websites und Apps gehören heute grundlegend zu unserem Alltag. Allein im Jahr 2021 haben knapp fünf Milliarden Menschen weltweit das Internet genutzt. Kein Wunder, dass das Internet große Mengen an Energie verbraucht. Wissenschaftler*innen der Lancaster University gehen davon aus, dass das World Wide Web und die damit zusammenhängende Infrastruktur fast genauso viel Energie verbraucht, wie der gesamte internationale Luftverkehr. Das sind immerhin 1,8 bis 2,8 Prozent der global ausgestoßenen Treibhausgase. Eine stattliche Menge also. Ein Großteil der verbrauchten Energie entfällt auf Streaming, das Versenden von Dateien sowie das Speichern von Daten. Dabei spielen Websites eine zentrale Rolle, denn sie ordnen und präsentieren die immensen Datenströme des Internets. So hängt gerade auch von ihrer Gestaltung ab, wie viel Energie verbraucht wird. Eine Tatsache auf der das Sustainable Webdesign aufbaut.

Dieses Potenzial entdecken auch immer mehr Unternehmen für sich, wie einer der Vordenker des Sustainable Webdesigns, Tom Greenwood erklärt: „Es gab lange weder eine Nachfrage noch ein Bewusstsein für nachhaltiges Webdesign. Erst in den letzten drei Jahren sehen wir, dass Kunden nach nachhaltigen Lösungen für ihre Websites fragen.“ Als Mitgründer der Londoner Digitalagentur Wholegrain Digital arbeitet er seit 2007 daran Webauftritte ressourcenschonender und emissionsärmer zu gestalten. „Nachhaltigkeit ist zu einem wichtigen Aspekt für viele Organisationen geworden. Sie ist heute kein „Nice-to-have“ mehr, das sich hauptsächlich auf das Recycling konzentriert.“ Unternehmen suchen heute nach möglichst vielen Optionen ihre Nachhaltigkeitsziele umzusetzen, wohl aber auch nicht ganz freiwillig. Denn nicht nur wuchs der gesellschaftliche Druck in den vergangenen Jahren, sondern auch neue Gesetzgebungen wie die Corporate Sustainability Reporting Directive der EU halten Unternehmen dazu an, nachhaltiger zu werden.
Nutzerzentriert durch Nachhaltigkeit
Auch heute noch erwartet man nicht unbedingt Höchstleistungen von ökologisch nachhaltigen Produkten. Diese Befürchtungen kennt Tom Greenwood gut: „Viele unserer Kunden sind immer noch recht unsicher, was sie erwarten könnte. Sie befürchten wahrscheinlich etwas Langweiliges oder Kompliziertes auf Kosten von Design und Funktionalität. Jedoch geht es beim Sustainable Webdesign darum Best-Practices umzusetzen und Prozesse zu vereinfachen.“ In diesem Zuge bedeutet Sustainable Webdesign in erster Linie auch die Rückbesinnung auf das Wesentliche einer App oder Website: Was soll Nutzer*innen gezeigt werden? Was suchen sie? Und wie kann diese Information oder dieser Service auf dem schnellsten und kompaktesten Weg präsentiert werden?
Nachhaltigere Websites versprechen also einen stärkeren nutzerzentrierten Ansatz. Weil umso schneller User*innen im Internet zu ihrem Ziel kommen, umso weniger Energie wird verbraucht. Dafür gibt es mehrere Stellschrauben: Zunächst kann die Auffindbarkeit einer Website durch eine SEO verbessert werden. Eine übersichtliche und reduzierte Benutzerführung wiederum ermöglicht eine zielgerichtetere Navigation. Und der Verzicht auf unnötige Unterseiten gewährt den Fokus auf das Wesentliche. Es geht also vor allem auch darum zu überprüfen, welche Mittel überhaupt notwendig sind, um den Zweck einer Website zu erfüllen. Das Content Management spielt dahingehend eine wichtige Rolle. Jenseits der User Journeys benötigt vor allem das Darstellen und Abrufen der Inhalte große Mengen an Energie. Fotos, Videos und andere Features sind Energiefresser. Hier kann überprüft werden, welche Inhalte überhaupt benötigt werden und ob älterer Content gelöscht werden kann.
Natürlich kommt es dabei aber auch darauf an, dass die verschiedenen Maßnahmen in ihren konkreten Kontexten Sinn machen. Denn Website ist nicht gleich Website: Privatpersonen, Institutionen und Unternehmen nutzen diese für verschiedenste Zwecke. So machen für Online-Versandhändler, Nachrichten-Seiten oder Video-Plattformen jeweils unterschiedliche Lösungen Sinn, um Energie einzusparen. Aber schon mit kleinen Maßnahmen kann der Verbrauch von Apps und Websites verringert werden, zum Beispiel durch das Angebot eines Darkmodes, weniger Cookies, weniger hochauflösende Bilder und den Verzicht auf Autoplay-Funktionen. Im Idealfall sinkt dadurch das für die Nutzung benötigte Datenvolumen, wodurch sich Ladezeiten verkürzen und auch Nutzer*innen mit weniger leistungsfähigen Internetverbindungen und Endgeräten Inhalte und Angebote in Anspruch nehmen können. Denn oft wird vergessen, dass ein Großteil der Weltbevölkerung über keine potenten Endgeräte und leistungsstarken Internetverbindungen verfügt. Das mag für Luxusmarken vielleicht egal sein, aber für andere digitale Dienstleistungen kann dies durchaus von Bedeutung sein, wie sich am Beispiel der Google Suchmaschine sehen lässt. Diese benötigt durch ein reduziertes Interface weniger Daten und kann so auch Menschen in strukturschwächeren Regionen die Nutzung gewährleisten.

Green Hosting und Green Coding
Das Sustainable Webdesign macht einmal mehr deutlich, dass grünes Design am besten funktioniert, wenn es auf einer grünen Infrastruktur aufbaut. Heute gibt es immer mehr Webhoster, deren Rechenzentren mit erneuerbaren Energien betrieben werden. Gerade global agierende Unternehmen und maßgebliche Treiber der Digitalisierung wie Google, Facebook oder Apple setzen bereits seit Jahren auf erneuerbare Energien, wie ein Bericht von Greenpeace zeigt. Aber auch andere Konzepte werden immer beliebter. Beispielsweise kann die Abwärme der Rechenzentren als Fernwärme weiterverwendet werden. So hat der Branchenverband Bitkom errechnet, dass mit dieser Maßnahme allein in Deutschland rund 350.000 Wohnungen mit Warmwasser und Heizung versorgt werden könnten.
Weiterhin spielt der eingesetzte Code eine zentrale Rolle bei den Bemühungen Websites und Apps nachhaltiger zu gestalten. Beim sogenannten Green Coding setzen Entwickler*innen energiesparende Programmiersprachen ein und achten darauf, dass die Code-Architektur einer Seite möglichst effektiv und schlank organisiert ist. Redundanzen und nicht genutzte Abschnitte können entfernt werden. Darüber hinaus gilt es auch hier, darauf zu achten, was für die Performance und die Nutzung eines Webauftritts überhaupt notwendig ist oder nicht. Endnutzer*innen bemerken diese Veränderungen kaum. Im besten Fall verbessert sich dadurch nicht nur die nachhaltige Performance und Schnelligkeit einer Website, sondern auch die Wartbarkeit durch einen besser strukturierten Code.
Der Nutzen des Sustainable Webdesign
Das Sustainable Webdesign wird sicherlich nicht die Lösung aller ökologischen Probleme sein, die mit der Digitalisierung einhergehen. Aber es kann durchaus ein wichtiger Baustein bei der grünen Transformation von Wirtschaft und Gesellschaft sein. Denn die Bedeutung des Internets wird weiterwachsen. Gerade auch deshalb, weil Politik und Unternehmen große Hoffnung in die Digitalisierung beim Erreichen von Klimazielen setzen. So funktionieren beispielsweise Modelle der Sharing Economy maßgeblich über digitale Plattformen. Aber auch für Industrie und Logistik finden sich immer mehr digitale Lösungen, die Wertschöpfungsketten nachhaltiger und effizienter machen. Und nicht zuletzt ist die Produktion und Steuerung erneuerbarer Energien grundsätzlich auf digitale Werkzeuge angewiesen. Designer*innen und Entwickler*innen haben die Möglichkeit, wenn sie mit der Konzeption neuer Websites, Apps und Schnittstellen betraut werden, ihre Entscheidungen auch unter nachhaltigen Gesichtspunkten zu treffen, wie das Sustainable Webdesign zeigt.

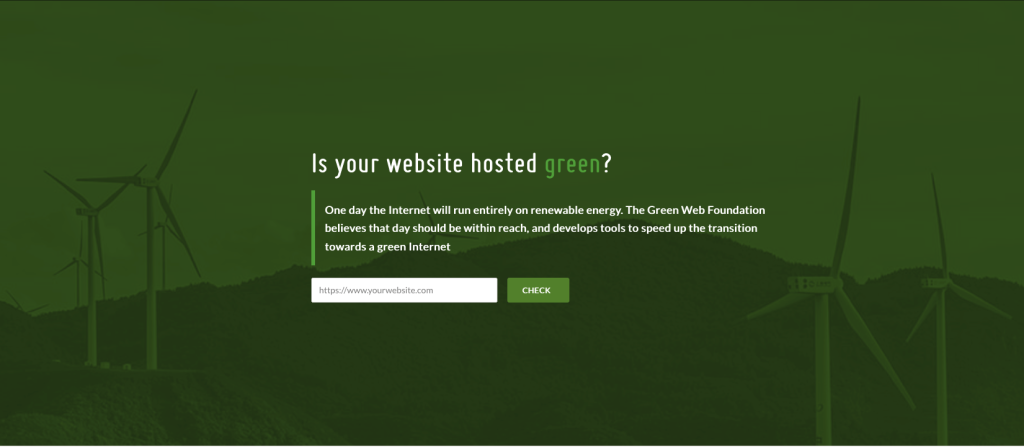
Dabei geht es in erster Linie aber auch darum, dass der Energieverbrauch des World Wide Web überhaupt sichtbar wird. Denn oft ist gar nicht klar, wieviel Energie für welche Funktionen und Features verbraucht wird. Angebote wie Website Carbon Calculator oder Ecograder gewähren hier mehr Transparenz. So lässt sich dort nicht nur die Ökobilanz verschiedener Webauftritte vergleichen, sondern es werden, wie im Fall von Ecograder, auch konkrete Schwachstellen einer Website aufgezeigt. Über die Plattform The Green Webfoundation wiederum lässt sich herausfinden, ob eine Website mit Ökostrom betrieben wird oder nicht. Weiterhin helfen auch die Publikationen Designing for Sustainability: A Guide to Building Greener Digital Products and Services von Tom Frick sowie Sustainable Web Design von Tom Greenwood, um einen besseren Überblick über das noch junge Feld zu gewinnen. Denn nur mit dem entsprechenden Durchblick lassen sich Einsparungen in der komplexen und vielschichtigen Welt des Internets umsetzen.
Buchempfehlung zum Thema

Mehr auf ndion
Weitere Artikel zum Thema Design und Nachhaltigkeit.
Diese Seite auf Social Media teilen: